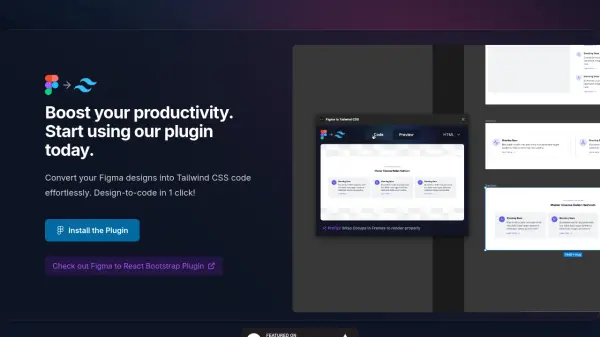
What is Figma to Tailwind CSS?
Figma to Tailwind CSS is an AI-enhanced plugin designed to automatically convert your Figma designs into clean, efficient Tailwind CSS code. With just one click, users can generate optimized HTML and Tailwind classes, significantly speeding up the design-to-development process. The plugin also provides users with ready-to-use Tailwind blocks and an intuitive drag-and-drop interface, making it easier than ever to build visually creative websites directly from Figma.
Additional features include a seamless code preview, enabling real-time visual verification, and a theme customizer to switch between various styles such as Playful, Elegant, Brutalist, and more. This tool is ideal for web developers and designers seeking a streamlined, AI-assisted approach to frontend development and code optimization.
Features
- AI-Enhanced Code Generation: Automatically generate efficient HTML and Tailwind CSS code from Figma designs.
- Seamless Code Preview: Instantly preview rendered code before integrating it into your development environment.
- Theme Customizer: Switch easily between different design themes, including Playful, Elegant, and Brutalist.
- Ready-to-Use Tailwind Blocks: Access over 70 pre-built Tailwind blocks ready for drag-and-drop use.
- Drag & Drop Components: Build layouts easily with in-app component manipulation.
Use Cases
- Quickly converting Figma prototypes to Tailwind CSS for web development.
- Previewing and verifying design-to-code output before implementation.
- Using prebuilt Tailwind components to accelerate page construction.
- Customizing themes on generated code for creative projects.
FAQs
-
What does the Figma to Tailwind CSS plugin do?
It converts Figma designs into optimized HTML and Tailwind CSS code using artificial intelligence, improving the workflow from design to code. -
Can I preview the generated code before using it?
Yes, the plugin allows live previews of the generated Tailwind code, enabling you to verify the output visually. -
Are there prebuilt components available?
Yes, the plugin includes over 70 ready-to-use Tailwind blocks accessible via a drag-and-drop interface. -
Does the plugin support theme customization?
Yes, users can easily switch between themes like Playful, Elegant, and Brutalist during code generation.
Related Queries
Helpful for people in the following professions
Figma to Tailwind CSS Uptime Monitor
Average Uptime
99.69%
Average Response Time
98.47 ms
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.