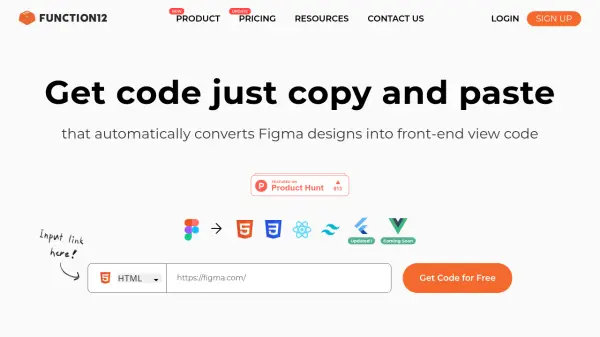
What is FUNCTION12?
The platform automates the conversion of Figma designs into production-ready front-end code. Users can paste a Figma project URL directly into the tool to quickly analyze the design structure and generate corresponding source code. It supports multiple frameworks, including React, HTML, Vanilla CSS, and Tailwind CSS, with plans to expand support to Flutter, Module CSS, Styled-Components, and Vue.
This tool is designed to accelerate the development process by providing developers with a foundation of UI code directly from design files. It aims to optimize workflows and improve delivery speed for development teams. While currently requiring manual handling for design updates, future enhancements plan to include automatic detection and application of design changes.
Features
- Figma to Code Conversion: Automatically converts Figma designs into front-end code.
- Multiple Framework Support: Generates code for React, HTML, Vanilla CSS, Tailwind CSS (with Flutter and Vue planned).
- Direct URL Input: Accepts Figma project URLs for easy import and analysis.
- Workflow Optimization: Speeds up development by generating foundational UI code.
- Code Preview: Allows users to check the structure and potential source code output quickly.
Use Cases
- Converting Figma designs into functional React components.
- Generating HTML/CSS code directly from Figma layouts.
- Creating Flutter UI code based on Figma designs.
- Accelerating front-end development workflows.
- Bridging the gap between design and development teams.
- Rapid prototyping of web and app interfaces from designs.
FAQs
-
I wish to test out FUNCTION12.
You can test FUNCTION12 without signing up or creating Figma designs. Use a sample design provided on the site with a Figma account, or paste your own Figma project URL into the homepage box to see how your design translates into code. -
What are the supported frameworks?
Currently supports React, HTML, Vanilla CSS, and Tailwind. Flutter, Module CSS, Styled-Components (for React), and Vue support are planned. -
The design has been updated. Do I need to work all over again on FUNCTION12?
Currently, developers need to re-import the updated design, download the new code, and manually merge the changes. Future updates aim to automatically detect and apply design updates selectively.
Related Queries
Helpful for people in the following professions
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.